Difference between revisions of "HTML Editor"
| Line 26: | Line 26: | ||
== Edit HTML document == | == Edit HTML document == | ||
| − | Select HTML document and click on [[File:Checkout.gif]] edit icon. Will be shown HTML popup editor. | + | Select HTML document and click on [[File:Checkout.gif]] edit icon. Will be shown the HTML popup editor. |
[[File:Okm_user_guide_317.png|center|900px]] | [[File:Okm_user_guide_317.png|center|900px]] | ||
| Line 35: | Line 35: | ||
== Add document link == | == Add document link == | ||
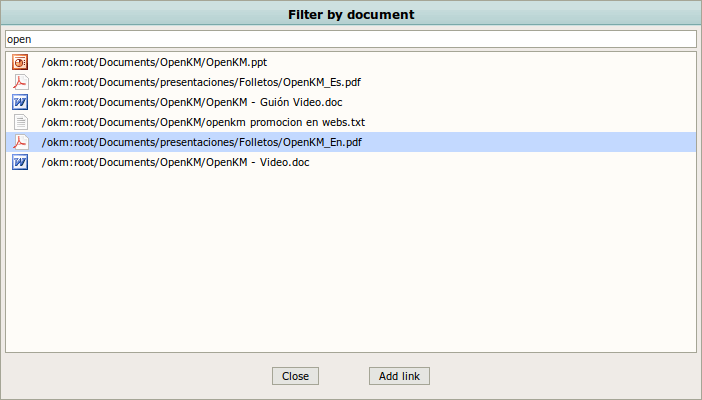
| − | Click on [[File:Document_find.png]] find document icon. Will be shown | + | Click on [[File:Document_find.png]] find document icon. Will be shown the search document popup. |
[[File:Okm_user_guide_321.png]] | [[File:Okm_user_guide_321.png]] | ||
| Line 44: | Line 44: | ||
== Add folder link == | == Add folder link == | ||
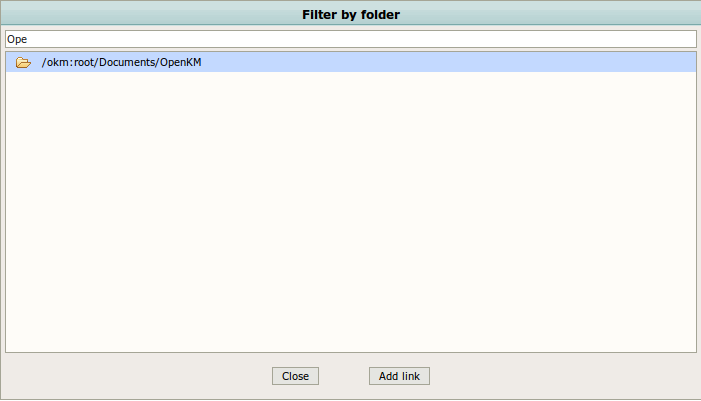
| − | Click on [[File:Folder_find.gif]] find folder icon. Will be shown | + | Click on [[File:Folder_find.gif]] find folder icon. Will be shown the search folder popup. |
[[File:Okm_user_guide_323.png]] | [[File:Okm_user_guide_323.png]] | ||
| Line 52: | Line 52: | ||
[[file:Okm_user_guide_324.png]] | [[file:Okm_user_guide_324.png]] | ||
| + | == Highligh code == | ||
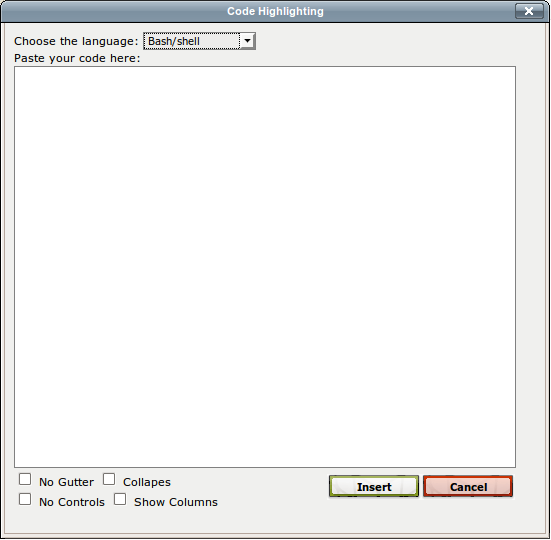
| + | click on [[File:Codehighlight.png]] highlight code icon. Will be shown the highlight code popup. | ||
| + | |||
| + | [[File:Okm_user_guide_325.png]] | ||
| + | |||
| + | Select the '''language'''. '''Copy code''' and click on '''insert''' button. | ||
| + | |||
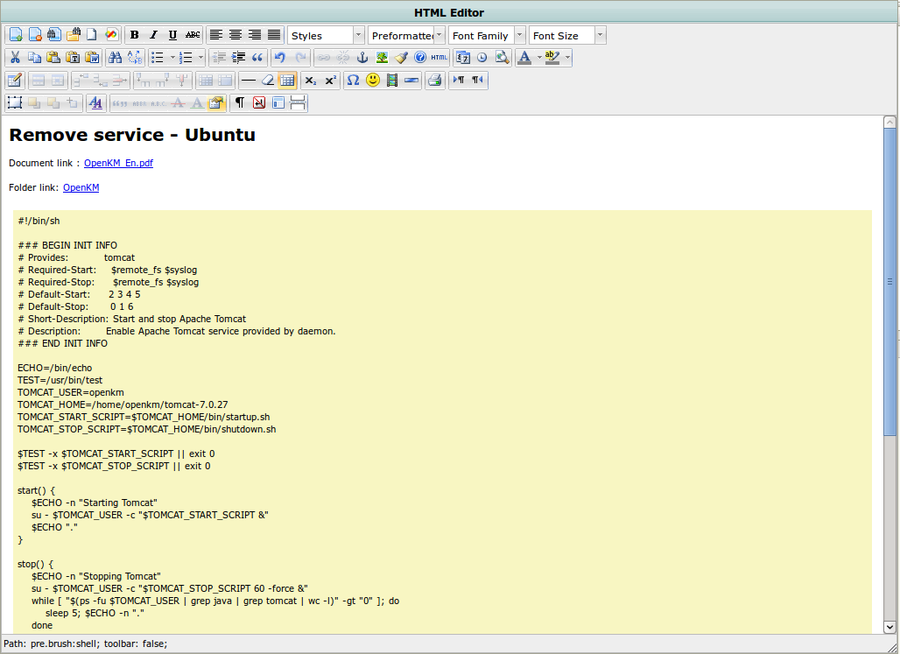
| + | Your code will be shown on yellow box. | ||
| + | |||
| + | [[File:Okm_user_guide_326.png|center|900px]] | ||
| + | |||
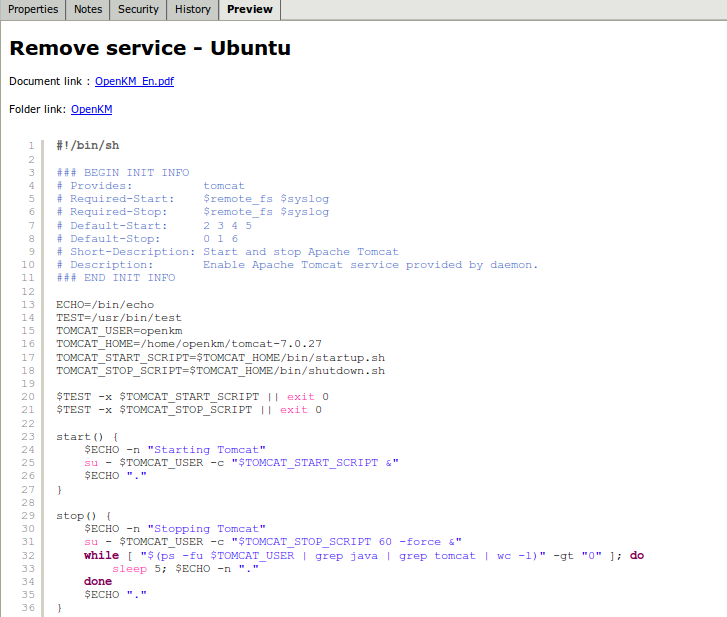
| + | But on preview document will be shown highlighted. | ||
| + | |||
| + | [[file:Okm_user_guide_327.png]] | ||
[[Category: User Guide]] | [[Category: User Guide]] | ||
Revision as of 12:45, 9 December 2012
OpenKM integrates HTML editor. Include special buttons checkin, cancel checkin, link document and folders, search document and folders and language highlighting.
OpenKM icons:
-
 to save changes.
to save changes. -
 to cancel edition without saving changes.
to cancel edition without saving changes. -
 to link some OpenKM document.
to link some OpenKM document. -
 to link some OpenKM folder.
to link some OpenKM folder. -
 to insert highligting code.
to insert highligting code.
Create new HTML document
HTML documents are created from templates, should be uploaded some documents at templates.
Go to menu, select templates, browser to some html document meny option and click.
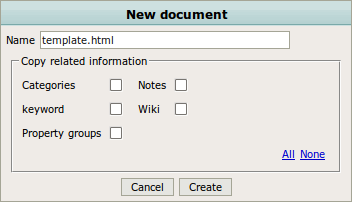
Change name, select optional options and click on create button.
Document will be created.
Edit HTML document
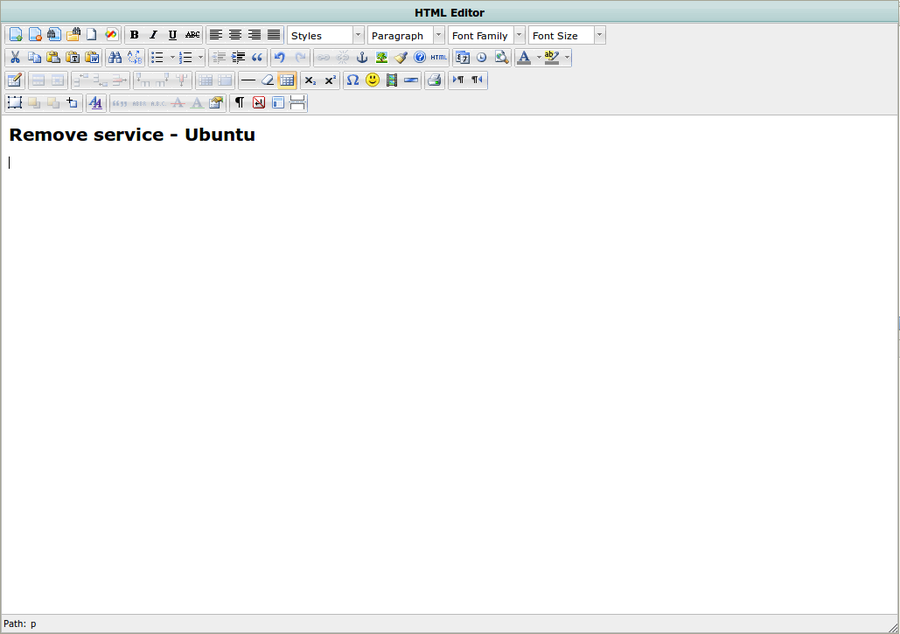
Select HTML document and click on ![]() edit icon. Will be shown the HTML popup editor.
edit icon. Will be shown the HTML popup editor.
Write changes and click ![]() Checkin icon to confirm changes.
Checkin icon to confirm changes.
| if you want to cancel changes click |
Add document link
Click on ![]() find document icon. Will be shown the search document popup.
find document icon. Will be shown the search document popup.
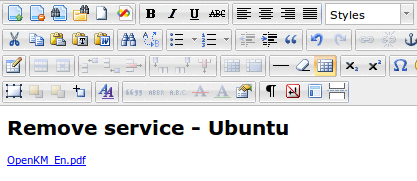
Select a document and click Add link button.
Add folder link
Click on ![]() find folder icon. Will be shown the search folder popup.
find folder icon. Will be shown the search folder popup.
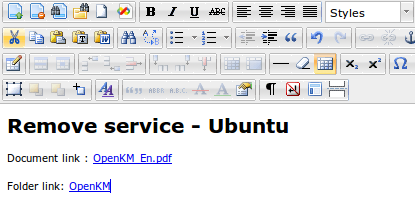
Select a folder and click Add link button.
Highligh code
click on ![]() highlight code icon. Will be shown the highlight code popup.
highlight code icon. Will be shown the highlight code popup.
Select the language. Copy code and click on insert button.
Your code will be shown on yellow box.
But on preview document will be shown highlighted.