Difference between revisions of "Fast extension sample"
From OpenKM Documentation
| Line 5: | Line 5: | ||
This sample example show how to fastly extend OpenKM features with JSP, HTML, CSS and JavaScript technologies using OpenKM java API and how to communicate with exposed javascript GWT exposed methods ([[Javascript_API]]). | This sample example show how to fastly extend OpenKM features with JSP, HTML, CSS and JavaScript technologies using OpenKM java API and how to communicate with exposed javascript GWT exposed methods ([[Javascript_API]]). | ||
| − | + | == Description == | |
* ToolBar | * ToolBar | ||
* Button one goes to main home screen | * Button one goes to main home screen | ||
| Line 15: | Line 15: | ||
[[File:User_guide_533.png|center]] | [[File:User_guide_533.png|center]] | ||
| − | ===Installation | + | |
| + | == Implementation details == | ||
| + | === index.jsp === | ||
| + | Index.jsp controls iframe height with simple javascript code. | ||
| + | Other important thing is, for example after upload a document ( Sample 2 ) we use request var '''urlToOpen''' to indicate which url should be opened | ||
| + | <source lang="java"> | ||
| + | String urlToOpen = URLDecoder.decode(WebUtils.getString(request, "urlToOpen"),"UTF-8"); | ||
| + | if (urlToOpen.equals("")) { | ||
| + | urlToOpen = "home.jsp"; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | ==Installation== | ||
* Stop tomcat | * Stop tomcat | ||
* Download [[File:Fast_extension_sample.zip]] | * Download [[File:Fast_extension_sample.zip]] | ||
Revision as of 11:41, 31 December 2013
| Under construction |
This sample example show how to fastly extend OpenKM features with JSP, HTML, CSS and JavaScript technologies using OpenKM java API and how to communicate with exposed javascript GWT exposed methods (Javascript_API).
Description
- ToolBar
- Button one goes to main home screen
- Button two goes to Sample1
- Button tree goes to Sample2
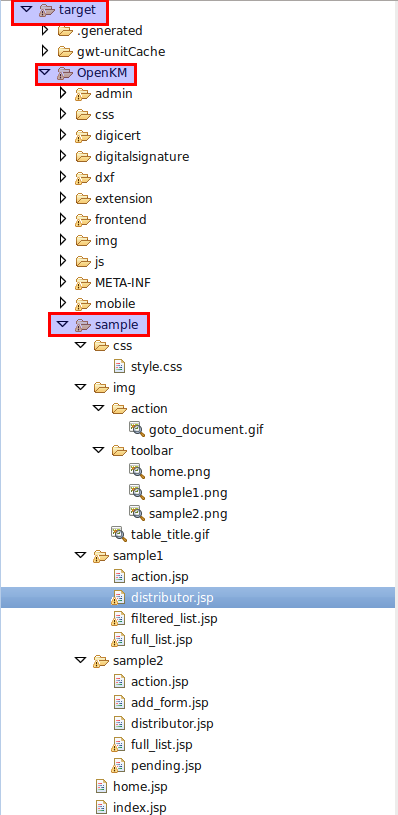
Project folders and files
Implementation details
index.jsp
Index.jsp controls iframe height with simple javascript code. Other important thing is, for example after upload a document ( Sample 2 ) we use request var urlToOpen to indicate which url should be opened
String urlToOpen = URLDecoder.decode(WebUtils.getString(request, "urlToOpen"),"UTF-8");
if (urlToOpen.equals("")) {
urlToOpen = "home.jsp";
}
Installation
- Stop tomcat
- Download File:Fast extension sample.zip
- explode into $TOMCAT_HOME/webapps/OpenKM folder ( or better into OpenKM.war )
- delete $TOMCAT_HOME/work/Catalina/localhost
- Start tomcat
- URI: http://localhost:8080/OpenKM/sample
| Remember when you change OpenKM.war file the contents of $TOMCAT_HOME/webapps/OpenKM is changed and you will lost any change you make into. |