Difference between revisions of "External Tab Folder"
From OpenKM Documentation
(Created page with "External Tab Folder feature allow to show tab content based on external url request. There is one parameter passed as request parameter in url request, the folder '''uuid'''.....") |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | External Tab Folder feature allow to show tab content based on external | + | External Tab Folder feature allow to show tab content based on external URL request. There are two parameters passed as request parameter in URL request, the folder '''uuid''' and the user id '''userId'''. |
'''Configuration''' | '''Configuration''' | ||
| − | There's a configuration property at Administration / Configuration called ''' | + | There's a configuration property at Administration / Configuration called '''extension.external.tab.folder'''. Each row couple of values is a tab content declaration, the format is: |
| − | '''name | + | '''name;url''' |
Example | Example | ||
| − | + | name1;http://localhost:8180/OpenKM/test.jsp | |
| − | + | name2;http://localhost:8180/OpenKM/test2.jsp | |
| − | + | name3;http://localhost:8180/OpenKM/test3.jsp | |
| − | |||
| − | |||
'''Use''' | '''Use''' | ||
| − | Select a folder and then select one of the extended tabs to see the content based on the external | + | Select a folder and then select one of the extended tabs to see the content based on the external URL request. |
| Line 27: | Line 25: | ||
'''Sample test''' | '''Sample test''' | ||
| + | |||
File test.jsp. | File test.jsp. | ||
<source lang="java"> | <source lang="java"> | ||
| − | <%@ page language="java" contentType="text/html; charset=UTF-8" | + | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> |
| − | |||
<?xml version="1.0" encoding="UTF-8" ?> | <?xml version="1.0" encoding="UTF-8" ?> | ||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
Latest revision as of 20:16, 3 February 2015
External Tab Folder feature allow to show tab content based on external URL request. There are two parameters passed as request parameter in URL request, the folder uuid and the user id userId.
Configuration
There's a configuration property at Administration / Configuration called extension.external.tab.folder. Each row couple of values is a tab content declaration, the format is: name;url
Example
name1;http://localhost:8180/OpenKM/test.jsp name2;http://localhost:8180/OpenKM/test2.jsp name3;http://localhost:8180/OpenKM/test3.jsp
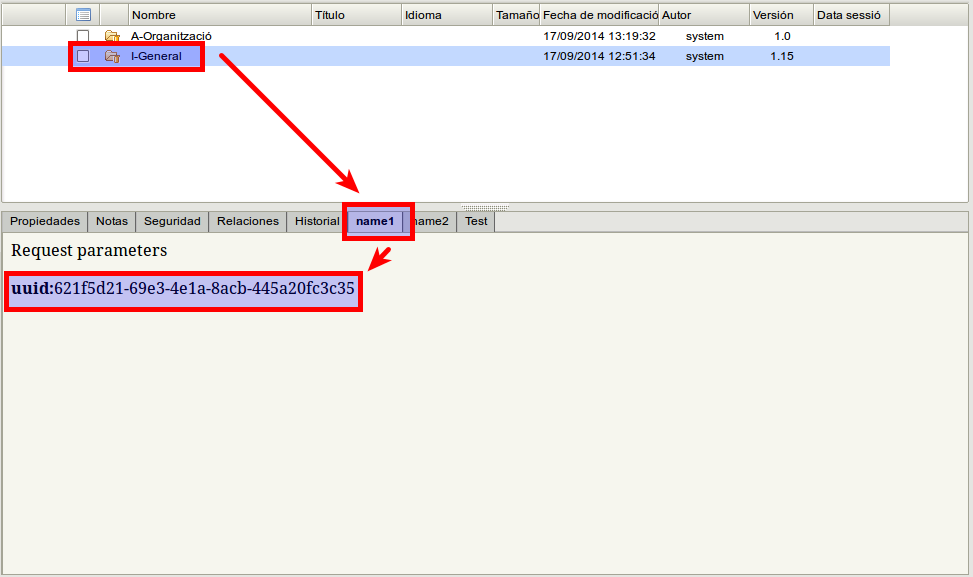
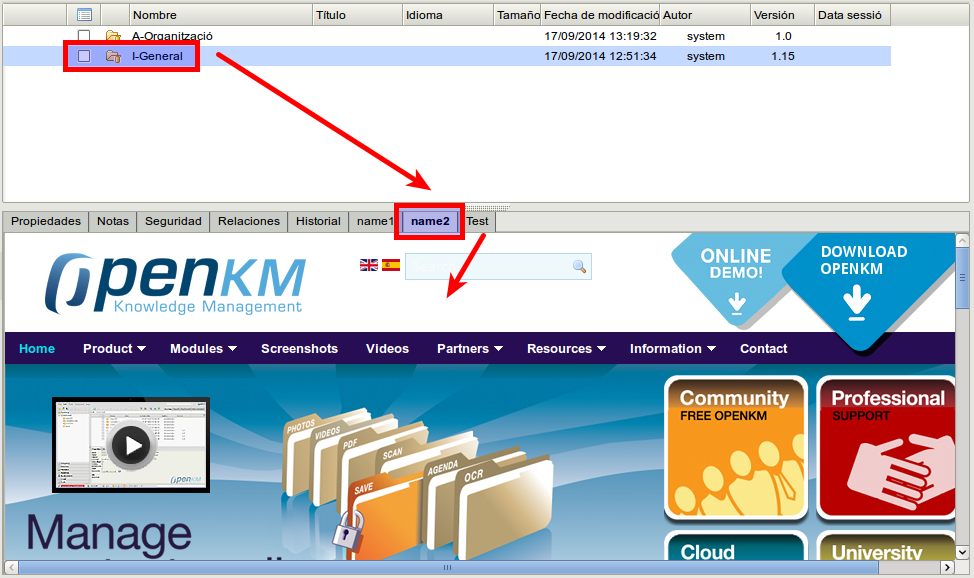
Use
Select a folder and then select one of the extended tabs to see the content based on the external URL request.
Sample test
File test.jsp.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>External URL request example</title>
</head>
<body>
Request parameters
<br />
<br />
<b>uuid:</b><%=request.getParameter("uuid")%><br />
</body>
</html>