Difference between revisions of "Debugging with GWT"
(Created page with 'Go to run configurations and add new java application configuration as you can see in this screenshoot <center>770px</center> [[Category: Deve…') |
|||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Go to run configurations and add new java application configuration as you can see in this screenshoot | + | Go to '''run configurations''' and add new '''java application''' configuration as you can see in this screenshoot. |
| + | First of all, open the pom.xml file and uncomment this section: | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <!-- Only for development --> | ||
| + | <dependency> | ||
| + | <groupId>com.google.gwt</groupId> | ||
| + | <artifactId>gwt-dev</artifactId> | ||
| + | <version>${gwt.version}</version> | ||
| + | <scope>provided</scope> | ||
| + | </dependency> | ||
| + | </source> | ||
| + | |||
| + | Set the Main class: | ||
| + | |||
| + | com.google.gwt.dev.DevMode | ||
<center>[[File:Okm_dev_guide_014.jpeg|770px]]</center> | <center>[[File:Okm_dev_guide_014.jpeg|770px]]</center> | ||
| + | |||
| + | Set program arguments | ||
| + | -port 8080 -noserver -startupUrl /OpenKM/frontend/index.jsp com.openkm.frontend.Main | ||
| + | |||
| + | |||
| + | and the VM arguments | ||
| + | -Xms1024m -Xmx1024M -XX:PermSize=64m -XX:MaxPermSize=128m | ||
| + | |||
| + | |||
| + | <center>[[File:Okm_dev_guide_034.jpeg|770px]]</center> | ||
| + | |||
| + | |||
| + | Set the jdk 1.6 | ||
| + | |||
| + | |||
| + | <center>[[File:Okm_dev_guide_016.jpeg|770px]]</center> | ||
| + | |||
| + | |||
| + | Set the class path. Pay special '''attention''' in '''adding''' folder '''/openkm/src/main''' ( using button advanced and add folder option ) | ||
| + | |||
| + | |||
| + | <center>[[File:Okm_dev_guide_017.jpeg|770px]]</center> | ||
| + | |||
| + | |||
| + | Now you can run ( better if you run in debug mode, you can set breakpoints in your eclipse code ). It'll appear some screen like this: | ||
| + | |||
| + | |||
| + | <center>[[File:Okm_dev_guide_017.jpeg|500px]]</center> | ||
| + | |||
| + | |||
| + | To '''debug login''' put in your browser | ||
| + | http://localhost:8080/OpenKM/frontend/index.jsp?gwt.codesvr=127.0.1.1:9997 | ||
| + | |||
| + | |||
| + | To '''debug frontend''' first authenticate and after it, put in your browser | ||
| + | http://localhost:8080/OpenKM/frontend/index.html?gwt.codesvr=127.0.1.1:9997 | ||
| + | |||
| + | |||
| + | {| align="center" | ||
| + | |[[File:Okm_dev_guide_018.jpeg|450px]] | ||
| + | |[[File:Okm_dev_guide_019.jpeg|450px]] | ||
| + | |} | ||
| + | |||
| + | |||
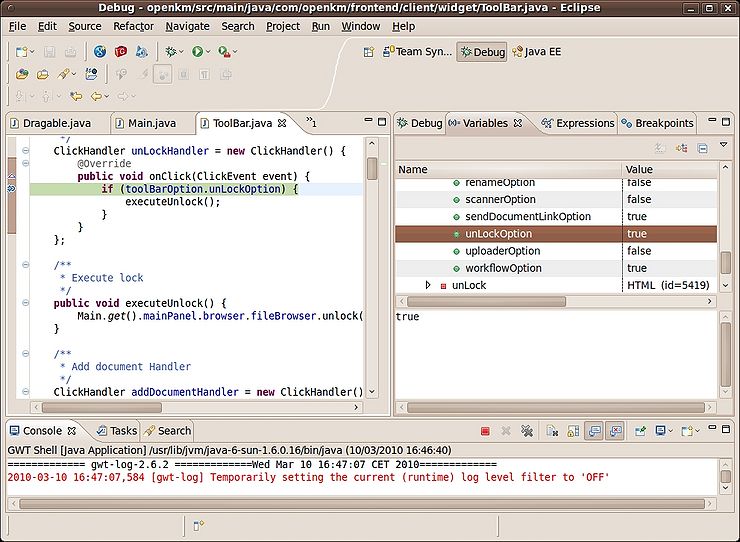
| + | You debug into eclipse, see variables values etc... | ||
| + | |||
| + | |||
| + | <center>[[File:Okm_dev_guide_020.jpeg|740px]]</center> | ||
| + | |||
| + | |||
| + | <center>[[File:Okm_dev_guide_021.jpeg|740px]]</center> | ||
| + | |||
| + | |||
| + | == OpenKM version 4.1 and older == | ||
| + | Set the program arguments | ||
| + | -port 8080 -noserver -startupUrl /OpenKM/com.openkm.frontend.Main/index.html com.openkm.frontend.Main | ||
| + | |||
| + | |||
| + | To '''debug login''' put in your browser | ||
| + | http://localhost:8080/OpenKM/com.openkm.login.Main/index.jsp?gwt.codesvr=127.0.1.1:9997 | ||
| + | |||
| + | |||
| + | To '''debug frontend''' first authenticate and after it, put in your browser | ||
| + | http://localhost:8080/OpenKM/com.openkm.frontend.Main/index.html?gwt.codesvr=127.0.1.1:9997 | ||
[[Category: Developer Guide]] | [[Category: Developer Guide]] | ||
Latest revision as of 09:14, 23 April 2013
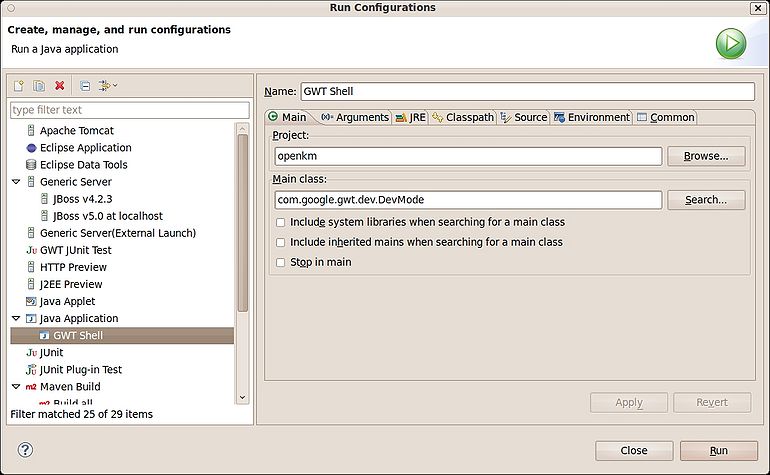
Go to run configurations and add new java application configuration as you can see in this screenshoot.
First of all, open the pom.xml file and uncomment this section:
<!-- Only for development -->
<dependency>
<groupId>com.google.gwt</groupId>
<artifactId>gwt-dev</artifactId>
<version>${gwt.version}</version>
<scope>provided</scope>
</dependency>
Set the Main class:
com.google.gwt.dev.DevMode

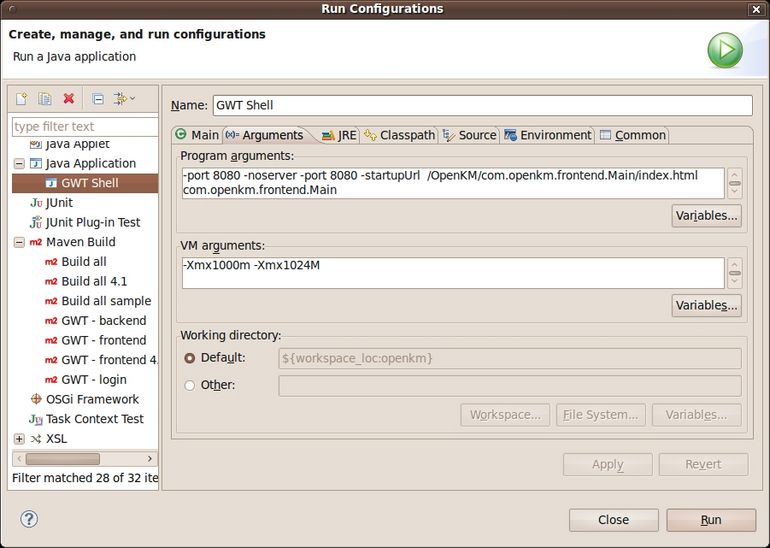
Set program arguments
-port 8080 -noserver -startupUrl /OpenKM/frontend/index.jsp com.openkm.frontend.Main
and the VM arguments
-Xms1024m -Xmx1024M -XX:PermSize=64m -XX:MaxPermSize=128m

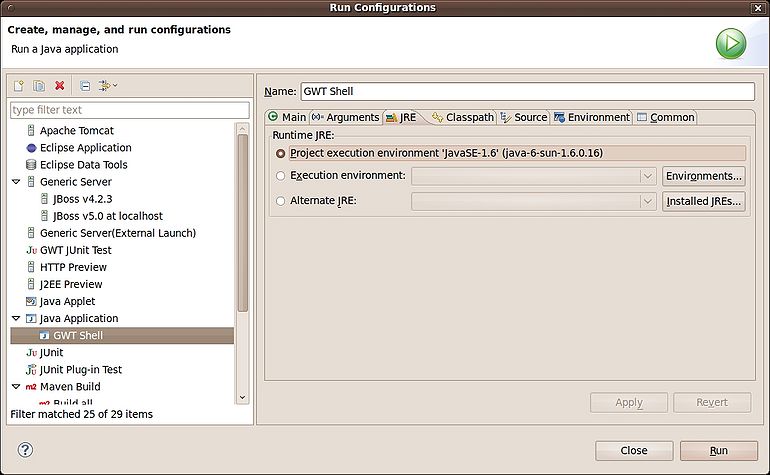
Set the jdk 1.6

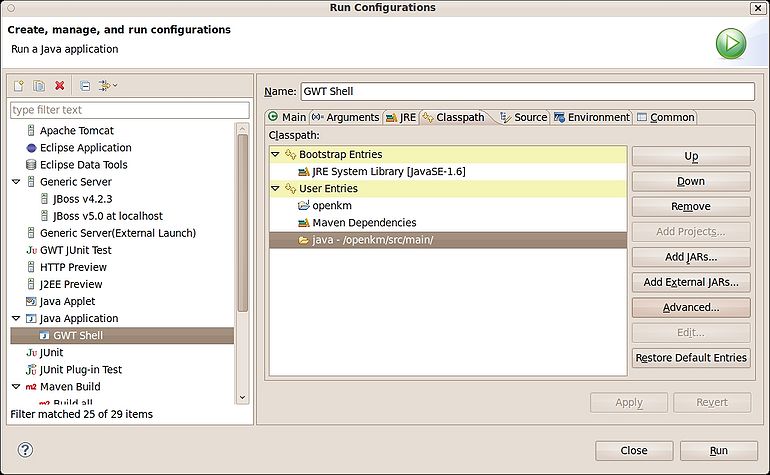
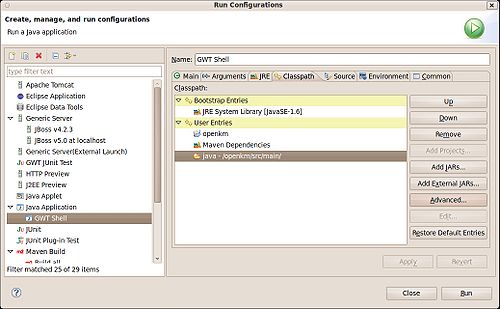
Set the class path. Pay special attention in adding folder /openkm/src/main ( using button advanced and add folder option )

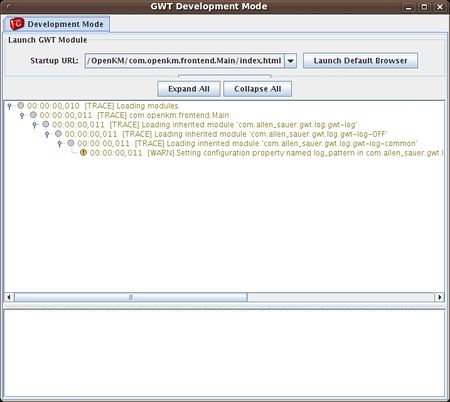
Now you can run ( better if you run in debug mode, you can set breakpoints in your eclipse code ). It'll appear some screen like this:

To debug login put in your browser
http://localhost:8080/OpenKM/frontend/index.jsp?gwt.codesvr=127.0.1.1:9997
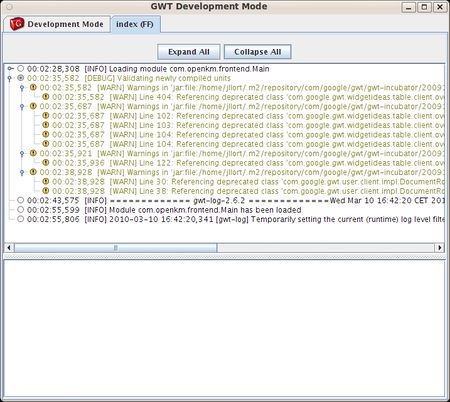
To debug frontend first authenticate and after it, put in your browser
http://localhost:8080/OpenKM/frontend/index.html?gwt.codesvr=127.0.1.1:9997

|

|
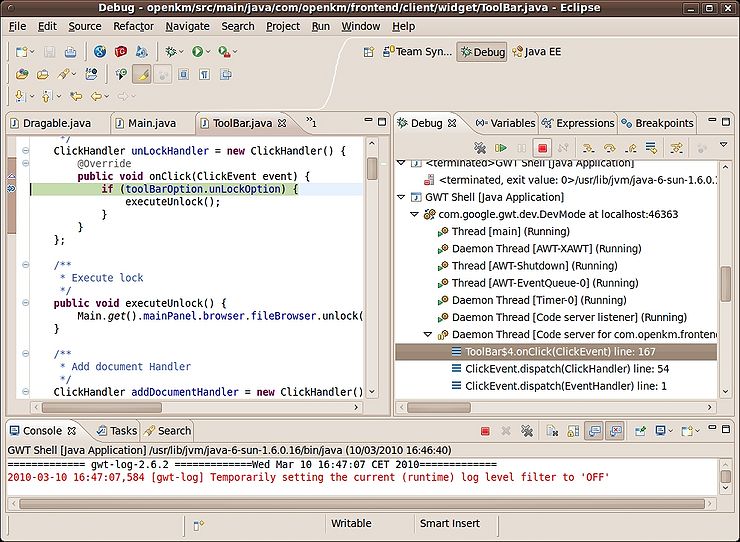
You debug into eclipse, see variables values etc...


OpenKM version 4.1 and older
Set the program arguments
-port 8080 -noserver -startupUrl /OpenKM/com.openkm.frontend.Main/index.html com.openkm.frontend.Main
To debug login put in your browser
http://localhost:8080/OpenKM/com.openkm.login.Main/index.jsp?gwt.codesvr=127.0.1.1:9997
To debug frontend first authenticate and after it, put in your browser
http://localhost:8080/OpenKM/com.openkm.frontend.Main/index.html?gwt.codesvr=127.0.1.1:9997